
Online Tutor - Website Design
Overview
This is a personal project I completed in graduate school, and I was asked to do an upgrade of the "Tutor Orial" website. The main thing I need to do is to improve its user flow, from registration, course selection, to final payment. Based on real user feedback, I planned and tested two user flows, and finally designed the user interface and prototype.
Tools
Figma
Platform
Desktop
My Role
UX Research, UI Design, Prototyping
Time
2020
Background
Tutor Oriel is a new tutor agency for high school and college-aged students that specializes in finding fun and friendly tutors that help students learn.
They launched their online flow about a year ago and have very low completion rates. They have gotten a lot of complaints and bad social media reviews about how confusing the process is. The business is struggling and many tutors want to leave because they are not seeing enough clients.
Challenge
Tutor Oriel did market research before creating the online flow, they know there is excitement about the service, they just haven’t figured out how to create a signup flow.
They have a poor conversion, specifically in the main body of the form and the scheduling screen.
The tutors they hire get great reviews but the online flow does not, they don’t think the experience represents their brand.
Sketch
Low-fi Prototypes & AB Testing
Validate the booking flow that real users prefer, especially the register step.
“More methods to pay, such as apple pay and Ali pay.”
Keith Finley
“I will sign up first only if the situation is urgent.”
Monet Goode
“A cancel button is also necessary. The cancellation rule should be notified.”
Channing Lee
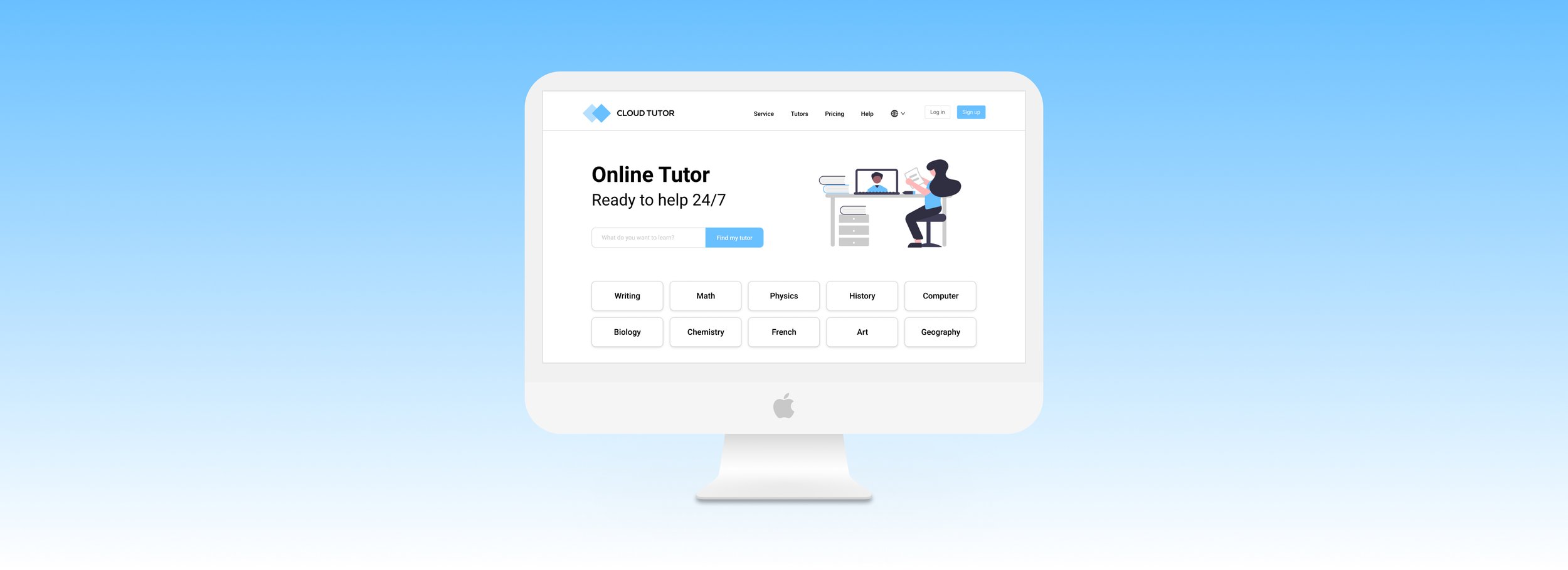
Landing Page
I added a new search bar and shortcuts to popular subjects, which can help users find the content they care about faster. The login steps will be put later, the purpose is to show users more content, rather than forcing them to register.
Find your Tutor
The annoying application steps have been removed and replaced by a rich selection bar. Users can quickly narrow down the scope according to their needs so that they can accurately find the tutor most suitable for them.
Tutor Detail
The new tutor details page adds a lot of new content, such as previous student reviews, the tutor's video introduction, and teaching content tags. In addition, the class time is displayed in the form of graphs, so that users can view and select their time more intuitively.
Chat Live Online
Real-time chat is a newly added feature. Users can chat with the teacher one-on-one before registering for the class, which can better help them understand the tutor and what they want to learn. This can also reduce the occurrence of dropping out and changing tutors.
Create Your Account
The current registration page will only appear before registration, which is more reasonable. The slogan and pictures on the left attract users to register. And now there are Google and Facebook logins for users to choose from.
More Payment Methods
New payment methods such as PayPal have been added to the payment page to meet the habits of different users. At the same time, the registration information will be displayed on the left for users to confirm again.














